The realm of UI/UX design is brimming with powerful prototyping tools. Among the multitude of choices, Figma and UIzard have emerged as two prominent contenders.
Each tool offers its own set of strengths, but which one truly aligns with your specific design journey?
This article helps you understand the nuances of Figma vs Ulzard—the capabilities, ease of use, collaborative features, and pricing models—so that you can make an informed decision.
Table of Contents
| Unpacking Figma vs UIzard |
| 1. Ease of Use: Figma vs Ulzard |
| 2. Figma vs Ulzard Feature Comparison |
| 3. Price Tags: Figma vs UIzard Cost Breakdown |
| The Final Choice: Select the Right Tool for Your Needs |
Unpacking Figma vs UIzard:

While both Figma and UIzard are valuable prototyping tools in the UI/UX design landscape, each has distinct functionalities.
Figma is the old warhorse. The professional designer’s favourite, it offers robust, full-spectrum features and functionality. Creating and iterating UI/UX designs, prototyping, customization, real-time collaboration, and responsive design facilitation—Figma has it all.
Ulzard, the contender, takes a more democratized approach. Positioned as “Figma for non-designers,” it focuses on ease of use. Rapid prototyping, user testing, dynamic templates, and AI assistance are some of its standout features.
Here’s a breakdown of key criteria to consider when evaluating Figma vs Ulzard:
1. Ease of Use: Figma vs Ulzard
- Figma
Figma users are typically professional designers and design teams.
Figma’s extensive feature set and focus on technical aspects of design elements translate into a steeper learning curve. Understanding design principles and having some design experience is recommended for navigating its full potential. - UIzard
Ulzard is designed to reach a broader audience, including non-designers such as product managers, startup founders, and business analysts.
Its user-friendly interface, pre-built components, and drag-and-drop functionality make it easier for beginners and non-designers to create basic prototypes and user flows quickly.
Also, its AI-based design assistant enables individuals with low design skills to generate creative designs.
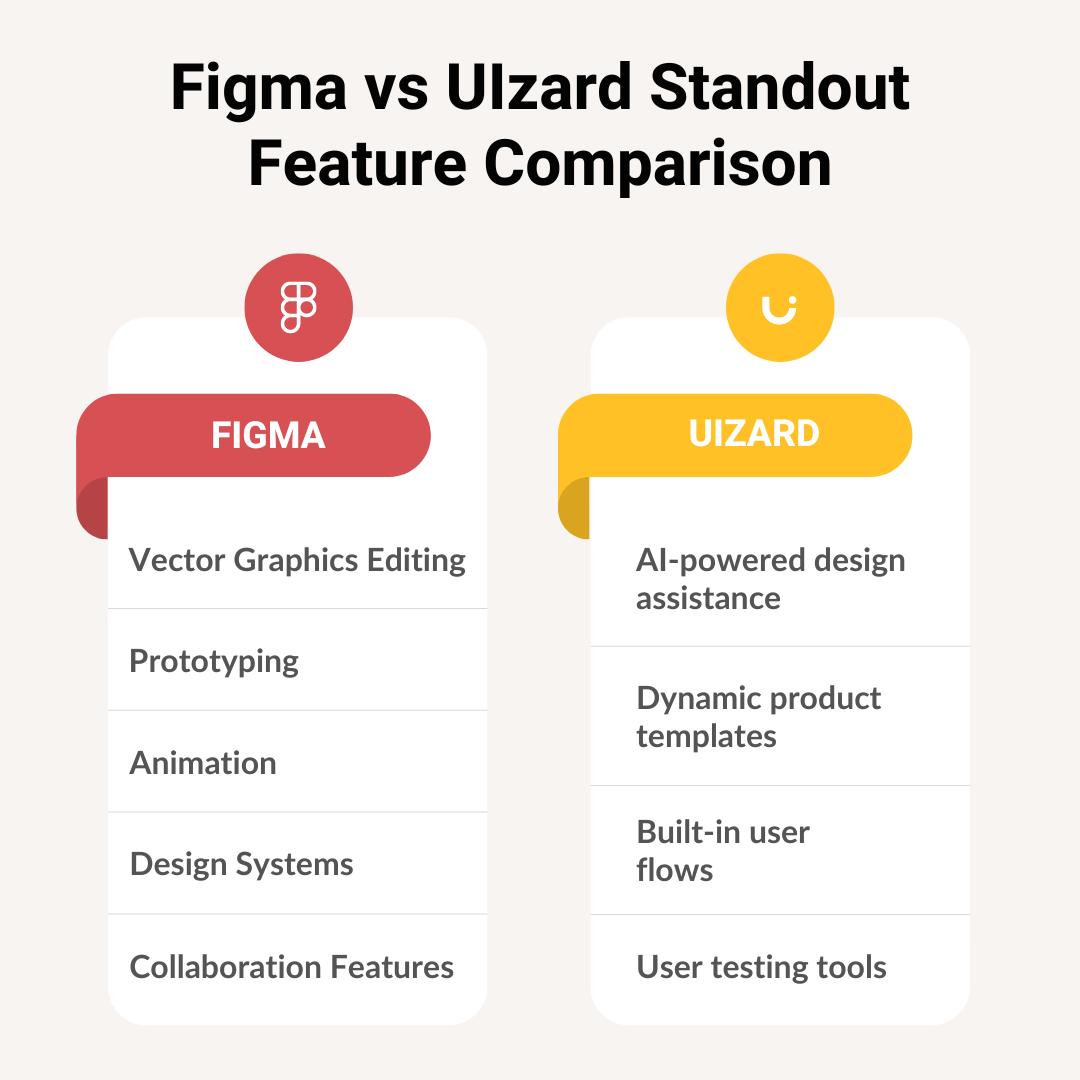
2. Figma vs Ulzard Feature Comparison

A. Standout Figma Features
- Vector Graphics Editing: Figma provides a powerful toolkit for designers to create and manipulate vector graphics with precision.
Users can design any UI element from scratch, starting with basic shapes like lines, rectangles, and circles, or utilize more intricate tools like the Pen Tool to craft complex illustrations and icons.
Additionally, Figma offers comprehensive text editing features, providing designers with granular control over fonts, sizes, colours, spacing, and alignment, allowing them to craft visually appealing and user-friendly interfaces. - Prototyping: Figma empowers designers to build interactive prototypes that simulate user flows and test the functionality of their designs before development begins. This is achieved by linking different design screens together, allowing users to navigate between different parts of the application in a realistic manner.
Furthermore, Figma allows for the incorporation of micro-interactions like hover effects, transitions, and animations, further enhancing the user experience and making prototypes feel more responsive and polished. - Animation: Figma allows designers to add animations and transitions to bring their prototypes to life and create a more dynamic and engaging user experience.
This feature offers precise control over the timing and duration of animations using a timeline editor, enabling the creation of smooth and visually appealing user interactions. - Design Systems: Figma facilitates the creation and management of design systems, ensuring consistent branding and visual language across all UI elements.
This powerful feature allows designers to define reusable styles and components, such as colours, typography, buttons, and other UI elements.
These components can then be easily organized and managed in libraries for quick access and application throughout design projects. - Collaboration Features: Figma allows for seamless collaboration between design teams and stakeholders. Real-time collaboration features enable multiple designers to work on the same project simultaneously, seeing each other’s changes and updates as they happen.
Additionally, Figma utilizes version control to track changes and allow reverting to previous versions if needed, preventing accidental loss of work and ensuring flexibility.
B. Standout Ulzard Features
- AI-powered design assistance: Ulzard leverages artificial intelligence to assist users throughout the design process. As you build your designs, UIzard’s AI analyzes your choices and suggests layouts, components, and micro-interactions based on best practices and established design patterns.
This provides valuable guidance, especially for non-designers, by offering starting points and reducing the need to build everything from scratch. - Dynamic product templates: UIzard understands the need for speed and efficiency in the design process. It offers a collection of dynamic product templates for common UI elements like login forms, navigation bars, product cards, and more.
These pre-built templates come with customizable options, allowing you to tailor them to your specific needs and brand identity while saving you valuable time and effort. - Built-in user flows: Understanding the user journey is crucial for creating a successful product. UIzard provides built-in user flow features that allow you to easily map out user interactions and navigate through different screens within your design.
This visual representation helps designers and stakeholders understand how users interact with the final product, identify potential issues, and ensure a smooth and intuitive user experience. - User testing tools: UIzard recognizes the importance of gathering user feedback during the design process. The platform offers built-in user testing tools that allow you to share your designs with potential users and gather their feedback directly within the platform.
This eliminates the need for external tools or complicated setup processes, allowing you to receive valuable user insights quickly and efficiently.
3. Price Tags: Figma vs UIzard Cost Breakdown
- Figma
Figma offers a free model with limited features. Paid plans cater to individuals and teams, with costs increasing based on features and user count. - UIzard
Offers a free trial. Paid plans are available for individuals and teams, with costs varying based on features and collaborators.
The Final Choice: Select the Right Tool for Your Needs
Ultimately, the choice between Figma and UIzard depends on your specific needs and goals:
- Choose Figma if:
- You are a professional designer needing advanced features and precise control over your design.
- You require robust collaboration tools and design systems for complex projects.
- You prioritize pixel-perfect design and fine-tuning every aspect of the UI.
- Choose UIzard if:
- You are a non-designer or have limited design experience.
- You need a tool for rapid prototyping and user testing to validate ideas quickly.
- You prioritize ease of use and a beginner-friendly interface.
- You are a budget-conscious startup or a small team.
Remember, whether you’re a solo designer, a member of a small team, or part of a large enterprise, select the tool that aligns perfectly with your creative workflow, skill set and project requirements.
Follow us for more on LinkedIn