In the realm of mobile and web applications, notification UI has emerged as a crucial battleground for user engagement.
Notifications act as a vital communication channel, bridging the gap between your application and its users. They offer a powerful tool to inform users, prompting them to take specific actions and ultimately fostering engagement.
This article aims to equip you with the knowledge and understanding to strategically leverage notifications and transform them from mere interruptions into valuable tools for user engagement and application success.
Table of Contents
| Notifications: A Key Facet of UI |
| 1. Delivering the Now: Real-time Notification UI |
| 2. Balancing Urgency and Relevance: Time-Sensitive Notification UI Design |
| 3. Planning for the Future: Scheduled Notifications |
| 4. Going Above and Beyond: Other Notification Types |
| The Art of Notification UI Design: Right Message at the Right Time |
Notifications: A Key Facet of UI
While notifications are undoubtedly essential, the success of this communication hinges on selecting the right notification type for the specific message and context. A poorly chosen notification can disrupt the user experience, leading to frustration and potentially driving users away.
How do you get notification UI right?
The first step is understanding the different notification types and their functionalities. As technology and user expectations continuously evolve, this knowledge, combined with a nuanced understanding of the user experience, helps you craft effective interactions.
Listed here is a diverse spectrum of notification types, categorized by the time element. Each category of notification UI design serves a distinct purpose in the user journey.
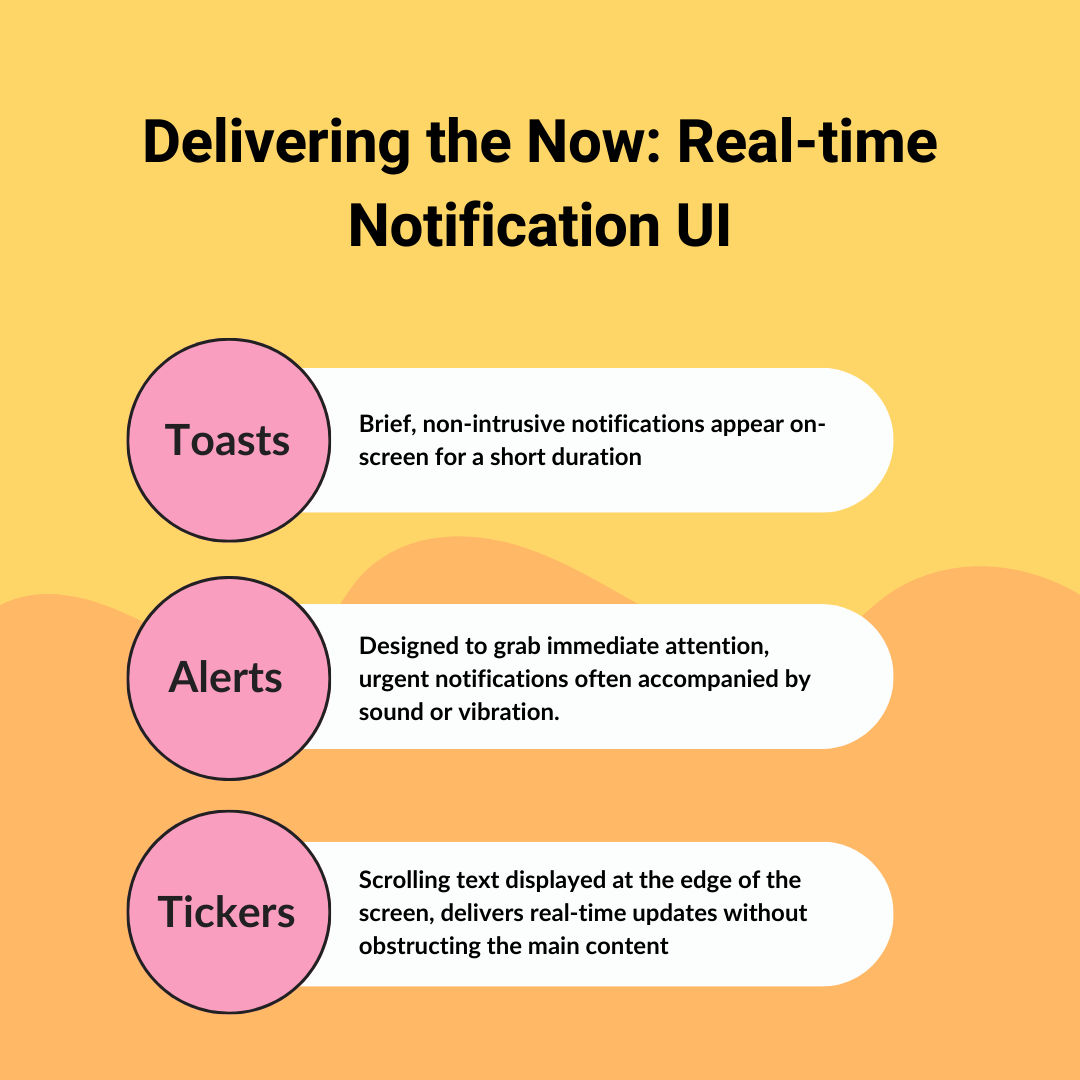
1. Delivering the Now: Real-time Notification UI

These are messages delivered immediately to users, often accompanied by visual or auditory cues. They aim to inform users about critical events or updates happening right now that require their immediate attention.
These notifications are typically short and actionable, aiming to deliver information without significantly disrupting the user’s current activity. This notification UI typically falls under the categories:
- Toasts
These brief, non-intrusive notifications appear on-screen for a short duration. Notification UI design mobile tends to place them at the bottom, while notification UI design web places them at the top. They are ideal for quick confirmations or updates, like login success or items added to the cart. - Alerts
Designed to grab immediate attention, alerts are urgent notifications often accompanied by sound or vibration. They are used for critical information like system errors, security breaches, or incoming calls. - Tickers
Scrolling text displayed at the edge of the screen, tickers are perfect for delivering real-time updates without obstructing the main content. Examples include stock prices, breaking news, or sports scores.
2. Balancing Urgency and Relevance: Time-Sensitive Notification UI Design

Time-sensitive notifications inform users about events or updates that are important within a specific timeframe. They are not as urgent as real-time notifications but require attention within a reasonable period to avoid missing out on something valuable.
There two types of time-sensitive notification UI design we see are:
- Banners
These temporary notifications, displayed at the top or bottom of the screen, are often used for promotional messages, time-sensitive reminders, or announcements. They are slightly more prominent than toasts and may require user interaction, such as dismissing the banner. - Badges
Small icons superimposed on app icons or menu items, badges indicate pending actions or unread messages. They offer a subtle way to keep users informed without interrupting their current task. For instance, a badge displaying the number of unread emails or app updates.
3. Planning for the Future: Scheduled Notifications

These are messages delivered to users at a predetermined time set by the application or the user themselves. These notifications are reminders or alerts for upcoming events or tasks, ensuring users don’t miss important deadlines or planned activities.
Commonly, we see these three types of scheduled notification UI design:
- Calendar Reminders
Syncing with calendar entries, calendar reminders are scheduled alerts for upcoming events or tasks. They ensure users don’t miss important deadlines or appointments. - Push Notifications
These are permission-based messages delivered directly to the user’s device, even when the app is not actively in use. Push notifications are commonly used for news updates, social media interactions, or promotional offers. - Digests
Delivered at specific times (e.g., daily or weekly), digests are periodic summaries of accumulated notifications. They are helpful for users who want to catch up on missed notifications without being overwhelmed by individual messages.
4. Going Above and Beyond: Other Notification Types

Apart from the types of notifications covered above, other commonly used types of notification UI design are.
- Docked Notifications
These persistent notifications remain visible on the screen until the user dismisses them. They are typically used for ongoing tasks or information that needs continuous monitoring, like music playback controls or download progress indicators. - Modal Dialogs
While not strictly notifications, modal dialogues are interactive pop-ups that require user input before the user can continue with the underlying task. They are used for actions requiring confirmation, like logging out or deleting an item. - Notification Page UI
In some notification UI designs, a dedicated notification page can be accessed within the app or website. This page provides a centralized view of all past and current notifications, allowing users to review, filter, and manage them effectively.
The Art of Notification UI Design: Right Message at the Right Time
From the immediacy of real-time notifications to the strategic placement of time-sensitive options and the forward-thinking nature of scheduled alerts, each notification type plays a vital role in fostering user awareness and engagement.
Ultimately, the power lies in selecting the right notification based on the specific context and desired user action. This informed choice ensures that notifications remain helpful and unobtrusive, enhancing the overall user experience and fostering a positive interaction with your mobile or web application.
Remember, effective notification design hinges on balancing functionality with user-centricity, paving the way for a stronger connection between your application and its users.
Follow us for more on LinkedIn